✨
1. DOM이란?
▶ DOM : Document Object Model의 약자! 즉, 문서 객체 모델!
DOM은 HTML 문서의 각 요소들을 트리 형식으로 표현!

Javascript를 이용해서 이를 생성/수정/삭제할 수 있다!
2. Node에 접근하기
★ 하나의 객체(Object)를 노드(Node)라고 한다. Node에는 다양한 타입들이 있음! 개발할때는 주로 html element에 접근함
★ document를 제외하고, 최상단의 <html>이 root 노드.
★ 모든 html 태그는 객체!! 객체는 js로 접근하고 제어 가능
★ id로 접근 : const el = document.getElementById(‘id 이름’); / el;
※ id는 한 페이지에 딱 한번만 사용가능
★ 특정 tag에 접근 : const pList = document.getElementsByTagName(‘p’); / pList;
※ 특정 tag에 접근하여 제어하는 건 for~ of로 순회하면서 가능!
★ getElementsBy~를 이용하면 클래스 이름이나, 이름으로도 접근 가능
→ getElementsByClassName(), getElementsByName()
★ querySelectorAll(), querySelector() : css 선택자! 전자 : 모든 노드 표시 / 후자 : 제일 처음의 노드 하나만 표시
(ex) document.querySelectorAll(‘.link’); , document.querySelector(‘#first’);

※ querySelectorAll()과 getElementsByTagName()은 반환값이 다름!
※ 또 다른 차이점 : NodeList()는 한번 저장된 값을 계속 쓰는데, HTMLCollection()은 노드의 변경사항이 실시간으로 반영됨!
★ 특정 tag에 접근하기 위해 만들어진 pList는 NodeList임. NodeList는 배열은 아님! 그래서 for~of를 써서 접근할 수 있는 거고, 인덱스를 통해 각 노드에 접근 가능! 근데 배열은 아니니까 push(), pop(), filter(), join()은 사용 불가!
3, 부모, 자식, 형제 Node에 접근하기
★ 부모 노드에 접근하기
① .parentNode; 모든 부모 노드를 반환
② .parentElement; 부모 노드 중에 요소 타입의 노드(말 그대로 html 태그로 이루어진 요소)만 반환
★ 자식 노드에 접근하기
① .childNodes; 자식 노드 전부를 NodeList로 반환. 모든 타입의 자식 노드들을 전부 반환.
※ 예외적으로 childNodes는 HTMLCollection처럼 실시간 반영 가능!
② .children; 자식 노드 중에 요소 타입의 노드만 HTMLCollection으로 반환
③ .firstChild; 첫 번째 노드를 반환
④ .lastChild; 마지막 노드를 반환
⑤ .firstElementChild; 첫 번째 요소 노드 반환
⑥ .lastElementChild; 마지막 요소 노드 반환
※ .firstElementChild와 .lastElementChild를 더 많이 씀!
★ 형제 노드에 접근하기
형제 노드는 이전 형제와 다음 형제로 나뉨!
① .previousSibling;
② .nextSibling;
→ 둘 다 형제 노드 중 모든 타입을 반환
③ .previousElementSibling;
④ .nextElementSibling;
→ 둘 다 형제 노드 중 요소 노드만 반환
♥ 총정리 표!

4. 노드 생성, 추가, 복제, 삭제하기
★ 특정 요소의 text를 가져와서 써야할 때, nodeValue 활용 가능!
blueTextNode.nodeValue = ‘파랑’; (값 수정)
nodeValue는 모든 노드가 가지고 있는 property이지만, textNode가 아니면 null을 반환. 그러므로 textNode에서만 nodeValue를 이용해서 텍스트 수정 가능.
★ 하지만, .textContent를 이용하면 textNode가 아니더라도 텍스트 수정 가능! 그런데 마크업이 그대로 나타나서 비추.
★ 그래서 마크업을 제대로 표현하려면, .innerHTML을 사용!
그런데 단점은, 요소를 추가/수정/제거할때마다, 다시 모든 html을 string으로 작성해야함.. 별로 효율적이진 않음..
① 노드 생성하기 : .createElement
(ex) const newLi = document.createElement(‘li’);
② 노드 추가하기 : .appendChild
(ex) ul.appendChild(newBlack);
★ 그런데 appendChild는 항상 지정한 부모 노드의 가장 마지막 자식으로 추가됨!
★ 원하는 위치가 마지막이 아니라면, .insertBefore(삽입하고 싶은 노드, 지정한 특정 노드)를 이용! (특정 노드를 지정하면, 그 노드 이전의 순서에 삽입됨)
(ex) ul.insertBefore(newLi3, red); : red 바로 앞의 순서에 newLi3를 삽입해라
※ 새롭게 노드를 생성하지 않고도, 기존의 노드들을 이 메소드들에게 전달하면 노드가 이동된다!
③ 노드 복제하기 : .cloneNode
★ cloneNode는 인수로 boolean 값을 받는다! 그래서 true를 전달하면, 깊은 복제 실행! 자식 노드까지 모두 복제! / 아무것도 안 전달하거나, false를 전달하면, 노드 자신만 복제됨
(ex) const newBlack = newLi3.cloneNode(true);
④ 노드 삭제하기 : .removeChild
(ex) ul.removeChild(red);
5. CSS style, class 제어
★ CSS의 여러 속성을 동시에 적을 수 있는 단축 속성도, 그냥 문자열로 작성하면 됨!
(ex) box.style.border = “10px solid #000”; (<script> 태그 안에서!)
★ class에 접근하기 : .className
☆ .className을 사용하면서, 기존에 있던 클래스는 유지하면서, 새로운 걸 추가하려면, 기존의 것과 새로운 걸 둘다 써야함! 근데 클래스 개수가 많으면...하나하나 다 써줘야하므로 비효율적. 비추.
(ex) box.className = ‘bg-blue txt-pink’;
★ 그래서 .classList라는 property를 씀!
(ex) box.classList;
← ▶DOMTokenList(2) [‘box’, ‘bg-red’, value: ‘box bg-red’]
☆ DOMTokenList의 메소드들 중 자주 쓰이는 것들 : add, remove, replace, toggle(: 특정 클래스를 넣었다 뺐다 할 수 있음! 해당 클래스가 있으면 제거하고, 없으면 넣어주는 느낌!)
(ex) box.classList.add(‘txt-white’);
box.classList.remove(‘txt-white’);
//여러개의 클래스를 추가/제거하려면 ,(쉼표)로 구분!
box.classList.add(‘bg-green’, ‘txt-yellow’);
box.classList.replace(‘bg-red’, ‘bg-blue’); //bg-red를 bg-blue로 대체
setInterval(()=>{
box.classList.toggle(‘bg-red’);
}, 1000; //1초에 한번씩 bg-red가 추가되었다가 제거되었다를 반복!
6. 이벤트 핸들러(Event Handler)
▶ 이벤트(Event)란? : 우리가 마우스를 클릭하거나, 키보드를 누르는 것, input 창에 초점이 잡히거나, 문서에 로드가 완료되거나 그런 모든 것들
▶ 이때, 특정 함수를 할당해서 이벤트를 실행해줄 수 있는데, 이게 이벤트 핸들러!
▷ on 다음에 이벤트 타입을 써줌! (ex) onClick
( 더 자세한 건 https://w3schools.com/jsref/dom_obj_event.asp )
♥ 이벤트 핸들러 할당 방식에 관한 예제 코드 ♥
① <button onclick=“alert(‘click’)”> 클릭1 </button>
② <button onclick=“sayHello()”> 클릭2 </button>
<script>
function sayHello() {
alert(“Hello”);
}
</script>
③ <button id=“btn”> 클릭3 </button>
<script>
function sayHello() {
alert(“Hello”);
}
const el = document.getElementById(“btn”);
el.onclick = sayHello; //※이때 함수명 다음에 ()는 없어야 함! ()가 있으면 함수의 반환값인 undefined가 할당되므로!
</script>
④ <button id=“btn2”> 클릭4 </button>
<script>
function sayHello() {
alert(“Hello”);
}
const el2 = document.getElementById(“btn2”);
el2.addEventListener(“click”, sayHello); //※ addEventListener는 특정 이벤트(click)가 발생하면, 전달된 함수를 실행한다!
el2.addEventListener(“click”, ()=> {
alert(‘hi’)
}); //이렇게 함수를 직접 작성해도 됨!
</script>
※ 코딩앙마님께서는 addEventListener를 자주 사용하신다고 함. html과 js를 분리할 수 있고, 일부 이벤트(DOMContentLoaded)는 항상 addEventListener로 처리해야하므로, 그래서 addEventListener로 통일하는 게 좋음.
(+) removeEventListener : 이미 할당된 이벤트 핸들러를 삭제할 때!
▶ 자주 사용되는 이벤트들! ↓
★ dblclick : 더블클릭했을 때 이벤트가 실행됨.
★ keydown, keyup : 키보드를 누를때와 뗄 때
(예제 코드)
<input id=“txt” type=“text” />
<script>
const input = document.getElementById(“txt”);
input.addEventListener(“keyup”, event => {
console.log(event.key);
});
</script>
★ focus : input text 이벤트. input 창에 초점이 잡히면 이벤트 발생.
★ blur : input text 이벤트. input 창의 초점을 잃으면 이벤트 발생.
(예제 코드)
<input id=“txt” type=“text” />
<script>
const input = document.getElementById(“txt”);
input.addEventListener(“focus”, () => {
input.style.backgroundColor = “rgb(255,0,0,0.2)”;
});
input.addEventListener(“blur”, () => {
input.style.backgroundColor = null;
}); //input 창에 초점이 잡히면 배경색이 바뀌고, 초점을 잃으면 배경색 초기화.
</script>
★ mousemove : 마우스를 움직일 때마다 이벤트가 찍힘.
※ clientX, clientY로 마우스 포인터의 위치를 알 수 있음!
★ window의 resize 이벤트!
(예제 코드)
<script>
window.addEventListener(“resize”, () => {
document.body.innerText = `현재 창 크기는 ${window.innerWidth} x ${window.innerHeight}`;
});
</script>
♥ 더 많은 이벤트들은 https://w3schools.com/jsref/dom_obj_event.asp 에!
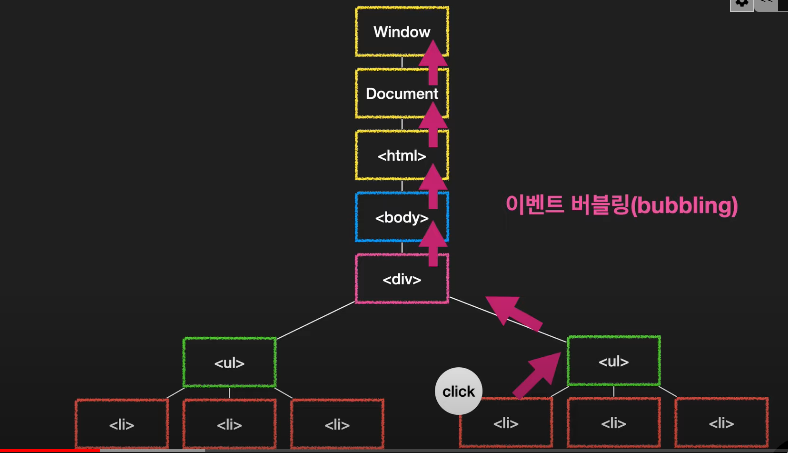
7. 이벤트 버블링, 이벤트 위임
① 이벤트 버블링
▶ 이벤트는 어떻게 전파되는가? : 자식 요소에서 발생된 이벤트 객체는, 부모와 그 부모를 통해 전파됨! 즉, 하위 요소에서 상위 요소로 올라감! 이건 더 이상 부모 요소가 없을 때까지 반복됨!

이벤트가 거슬러 올라가는 모습이, 마치 물 속의 거품 같아서 이벤트 버블링!!
※ 대부분의 이벤트들은 버블링으로 전파되지만, 일부(focus, blur, mouseenter, mouseleave)는 그렇지 않다! 만약 저 일부의 이벤트들이 발생한 걸 상위 요소에서 캐치하려면, focusin, focusout, mouseover, mouseout 으로 대체! 두 그룹은 모두 동작은 같지만 버블링에서 차이가 있음
※ 이벤트 버블링은 인위적으로 막을 수 있음! (event.stopPropagation();) 근데 이벤트 버블링을 막아야하는 경우는 거의 없어서 잘 사용되지는 않음.
② 이벤트 위임
▶ 이벤트 버블링을 이용하여 이벤트를 위임할 수 있음!
▶ 이벤트 위임이란? : 말그대로 자신에게 발생한 이벤트를 다른 요소에서 처리! 이때 버블링을 이용! (ex) li에서 발생한 이벤트를, li의 부모 요소인 ul에서 처리 가능
li에서 발생한 이벤트가, ul에 등록된, 즉 부모 요소에 등록된 이벤트 핸들러를 실행시켜주는 원리!
※ currentTarget : 이벤트 핸들러가 등록된 요소
target : 실제 이벤트를 발생시키는 요소
※ 만약 이벤트 위임을 사용하지 않는다면, currentTarget과 target은 동일! 즉, 이벤트가 발생하는 요소와, 이벤트 핸들러가 등록된 요소가 같음!
학습한 강의 : https://www.youtube.com/playlist?list=PLZKTXPmaJk8JVQv3XSNF8yJMdsxbFrO3S
자바스크립트 DOM & EVENT
www.youtube.com
'개발냥발 > FE (FrontEnd)👩🏻💻' 카테고리의 다른 글
| React 익히고 활용하기❗ (0) | 2022.06.09 |
|---|---|
| React 익히기❗ (0) | 2022.05.30 |
| Javascript 익히기❗ (0) | 2022.05.16 |
| CSS 익히기❗ (0) | 2022.05.09 |
| HTML 익히기❗ (0) | 2022.05.09 |