

역시나 완강은 했으나 정리의 속도는 그에 미치지 못하는...^_ㅠ
실습과 함께하는 강의여서 실습에 더 집중하였다. 어차피 이번 주가 프로젝트 기간이니까, 프로젝트하면서 다시 반복해서 보고 기억하고 싶은 것만 기록해야겠다!
✨
1. create-react-app으로 React 프로젝트 만들기
① Windows Powershell을 열어준 뒤, npx create-react-app voca(=프로젝트 폴더)
② 예전에 react 프로젝트를 조금 해본 적이 있어서 그런지, 최신 버전이 아니라고 뭐시기뭐시기 군더더기가 뜨고 프로젝트가 안 만들어짐. 그래서 하라는 대로 함. npm uninstall –g create-react-app
③ 위의 명령을 실행시켜준 뒤, 다시 npx create-react-app voca를 하니까 프로젝트가 만들어짐!
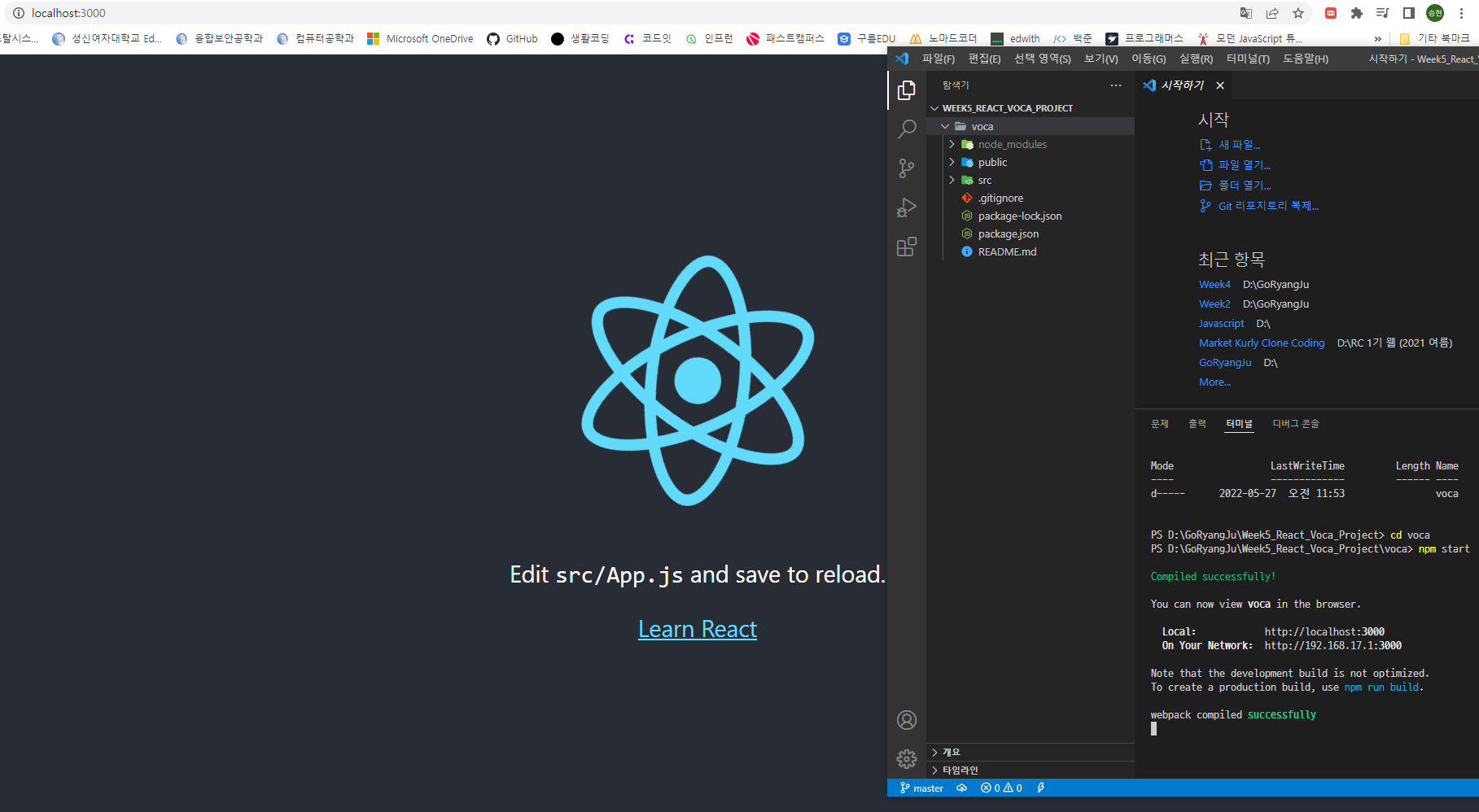
④ 터미널을 열어서, 프로젝트 폴더 안으로 들어간 뒤, npm start를 치면! 짜잔~

★ create-react-app 의 역할
☆ 자동으로 git을 초기화 상태로 설정해준다. 그래서 git init을 따로 해줄 필요가 없음!
☆ src/App.js 파일에서 수정한 내용들을 바로바로 반영시켜준다!
★ node-modules 폴더
☆ 이 프로젝트를 실행할 때 사용되는 dependency 모듈들이 모두 모여있음! 여기에 설치된 내용들은, package.json에 기록되어 있음! node-modules 폴더를 지우면 프로젝트 실행 불가! 근데 npm install 해주면 됨!(다만 package.json이 수정되지 않았다면!)
☆ git에 올릴 때 안 올라감. 크기도 크고 파일도 많아서! 근데 package.json 파일을 git에 올려두면, 다른 개발자가 동일한 환경을 구축할 수 있음!
★ public 폴더
☆ 이 폴더 안의 <div id=“root”></div>로 react 코드가 실행되어서 만들어진 DOM이 구현됨!
★ src 폴더
☆ 대부분의 작업이 실행되는 곳!
▶ 이 폴더의 App.js에서 코드를 구현! 이 파일에서 무언가를 작성하거나, 수정한 후 저장하면, 브라우저에 바로 반영됨!! → Hot Module Replacement (HMR)
▶ JSX : 자바스크립트 내부에 HTML처럼 작성하는 것!
2. React의 컴포넌트, JSX
① 컴포넌트
★ React로 만든 페이지는 컴포넌트들로 구성되어있음! 페이지 단위로 HTML을 작성하는 게 아니라, 각 부분들을 컴포넌트로 만들어서 조립!!
→ 비슷한 부분은 코드 재사용! → 유지보수도 한결 쉬워짐!
★ App.js는 App 컴포넌트! 함수로 만들어져있음. default로 export 되어지고 있음. 이걸 index.js에서 import해서 사용!
★ 함수로 만들어진 컴포넌트 : 함수형 컴포넌트! 모든 컴포넌트는 대문자로 시작해야함!
② JSX
★ 컴포넌트가 return하는 것은, JSX (JavaScript XML). HTML을 다뤄봤다면 쉽게 적응 가능!
※ class는 Javascript의 예약어이므로, JSX 작성시, className을 써야함!
※ style은 객체로 전달해야 적용됨. style에서 color는 문자열로, 배경색은 backgroundColor처럼 CamelCase로!
※ { } 내부에서 변수 사용 가능! (ex) Hello, {name}
학습한 강의 : https://www.youtube.com/playlist?list=PLZKTXPmaJk8J_fHAzPLH8CJ_HO_M33e7-
'개발냥발 > FE (FrontEnd)👩🏻💻' 카테고리의 다른 글
| Typescript 익히기❗ (0) | 2022.06.13 |
|---|---|
| React 익히고 활용하기❗ (0) | 2022.06.09 |
| Javascript 활용하기❗ (0) | 2022.05.25 |
| Javascript 익히기❗ (0) | 2022.05.16 |
| CSS 익히기❗ (0) | 2022.05.09 |