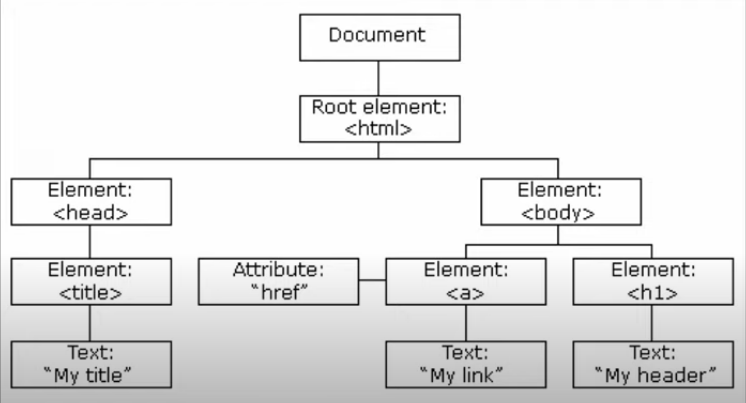
✨ 1. DOM이란? ▶ DOM : Document Object Model의 약자! 즉, 문서 객체 모델! DOM은 HTML 문서의 각 요소들을 트리 형식으로 표현! Javascript를 이용해서 이를 생성/수정/삭제할 수 있다! 2. Node에 접근하기 ★ 하나의 객체(Object)를 노드(Node)라고 한다. Node에는 다양한 타입들이 있음! 개발할때는 주로 html element에 접근함 ★ document를 제외하고, 최상단의 이 root 노드. ★ 모든 html 태그는 객체!! 객체는 js로 접근하고 제어 가능 ★ id로 접근 : const el = document.getElementById(‘id 이름’); / el; ※ id는 한 페이지에 딱 한번만 사용가능 ★ 특정 tag에 접근 : co..