티스토리 뷰
웹 프론트엔드 개발자가 되고 싶은 ㄴㅏ...✨
최근에 엄청난 책을 접하게 되어 놀라는데...😮
무슨 책이냐면... 바로바로!

"코딩은 처음이라 with 웹 퍼블리싱" 이라는 책이다!
처음에 이 책을 받고, 그리고 이 책을 학습하면서 깜짝 놀란 이유들이 몇가지 있는데, 그 포인트들과 함께 이 서평을 작성해보려 한다.
우선 이 책의 주요 포인트를 먼저 짚어보자면 다음과 같다!
1. 엄청난 분량
2. 간단하고 쉬운 개념 설명
3. 난이도로 나눈 카테고리 (엄청난 양의 CSS를 기초 & 중급으로 카테고리를 따로 나누었고, JS도 기초 & 응용으로 카테고리를 따로 나누었다! 그래서 카테고리를 하나하나 학습할 때마다 성장하는 느낌이 든다!
4. 독학에 딱 좋다! (연습문제, 유튜브 무료 강의, 구름에듀 클래스!
5. 요즘 트렌드에 안성맞춤인, 아주 트렌디한 책!
6. 친절한 설명과 함께 직접 실습 프로젝트를 할 수 있다!
그럼 이제 바로 본론으로 들어가겠다~!!
1. 엄청난 분량
처음에 책을 받고 나서 깜짝 놀란 점이, 바로 책의 분량이었다. 마치 전공책을 연상시키게 하는 두께여서 대체 몇페이지인가 하고 보니 무려 ❗750 페이지❗여서 정말 놀랐다.
책이 두꺼워서 존재 자체만으로도 되게 든든해졌다ㅎㅎ 마치 백과사전 같은 느낌을 준다!

2. 간단하고 쉬운, 그리고 이해가 잘되는 개념 설명
앞서 말한 엄청난 분량의 이유가 바로 여기 있었다! 바로 책에 담긴 모든 개념들이, 예제코드와 함께 하나같이 다 친절하게 설명되어있었기 때문에 그런 것이었다..! 그래서 책을 보면 볼수록 '아 이래서 책이 이만큼 두껍구나~'하고 고개를 끄덕이게 되었다.
예를 들자면,

이런 함수 하나를 설명하는 데에도, 간단하고 쉽게 서술된 기능 설명과 함께 그 기능을 잘 나타내줄 수 있는 예제코드가 같이 실려있기 때문에, 이해가 정말 잘되었고, '이 책 정말 친절하게 설명되어있구나!'를 느낄 수 있었다. 밑에 부분은 잘렸지만, 코드 작성 순서도 친절하게 가르쳐준다.
정말...그저 친절 그 자체인 책이다. 저자의 정성에 약간 감동받기도 했다.
3. 난이도로 나눈 카테고리
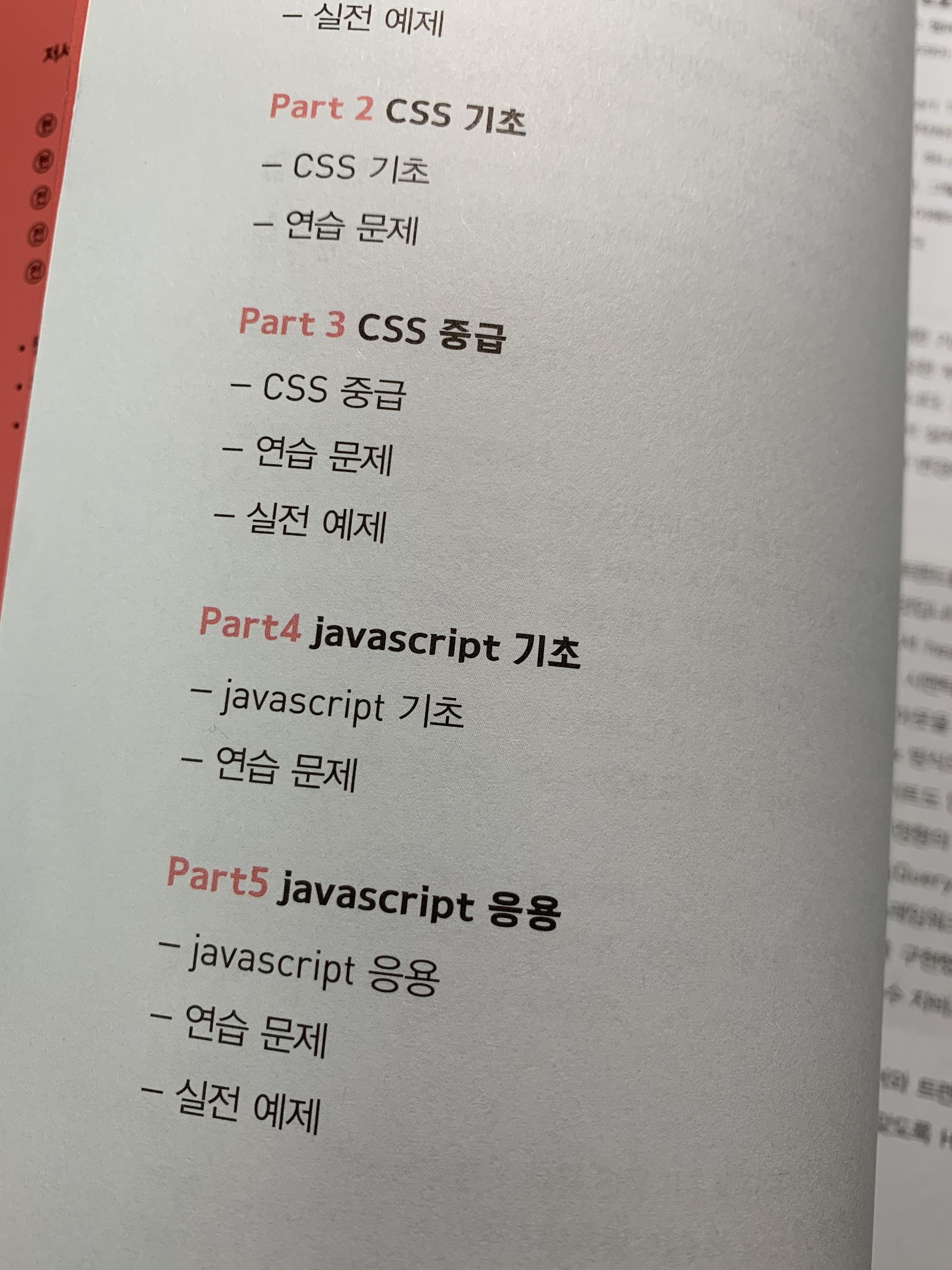
일단 목차를 보며 저자의 세심함에 놀랐는데, 바로 엄청난 양의 CSS를 기초 & 중급으로 카테고리를 따로 나누었고, JS도 기초 & 응용으로 카테고리를 따로 나누었다는 것이다! CSS와 JS는 양이 많아서 어떻게 담았을지 정말 궁금했는데, 이렇게 난이도별로 나눈 것을 보고, 이 책은 정말 효과적인 학습에 초점을 맞췄음을 느낄 수 있었다.
카테고리가 이렇게 난이도별로 나눠져 있어서 그런지, 실제로 이 책으로 학습할 때도, 카테고리를 하나하나 거쳐가며 학습할 때마다 성장하는 느낌이 들었다!

4. 독학에 딱 좋다!
일단 한 챕터가 끝날때마다, '이번 장의 마무리'라는 것으로 내가 이번 챕터에서 어떤 것을 공부했는지 간단히 요약되어 있어서 리마인드가 잘되었다! 거기다가 연습문제도 같이 있어서, 문제를 풀어보면서 공부한 내용을 스스로 복습할 수 있는 건 덤!👏🏻

거기다가 이 책에 담긴 개념들에 대한 친절한 설명을 강의로 "무료로"!! 들을 수 있다!!!
어디서 들을 수 있냐면, 바로 유튜브 영진닷컴 IT 채널과,

https://www.youtube.com/channel/UCi7L8rROh6lUePhwrWcCR8A/featured
영진닷컴 IT 채널
www.youtube.com
구름에듀닷컴에서 들을 수 있다!! 최근에 이 책에 대한 구름에듀 클래스가 오픈했다!

필자도 이 사실을 알고 나서, 책으로 봤을때 이해가 잘 안되는 부분은 유튜브에 있는 강의를 통해서 학습했다! (아래 이미지 참고) 책에 있는 설명을 유튜브로도 공부할 수 있다니..! 정말 신경을 많이 쓴 게 보였다.

결론적으로, 책에 있는 친절한 설명과 함께, 한 챕터마다 요약 & 연습문제를 줌으로써 스스로 복습할 수 있게 도와주고, 거기다가 유튜브와 구름에듀의 무료 강의를 통해서 나의 학습을 보충할 수 있다는 점에서, HTML/CSS, 프론트엔드, UI UX 디자인, 웹디자인을 독학하려는 사람들에게 정말 도움이 잘되겠다고 생각했다!
5. 요즘 트렌드에 안성맞춤인, 아주 트렌디한 책!
IT산업 분야는 특히나 기술이 빠르게 발전하는 만큼, 이런 IT 관련 기술 도서들, 특히 그 중에서도 웹 프론트엔드, 웹디자인 쪽 도서들은 시대의 흐름에 발맞춰가는 게 굉장히 중요하다고 개인적으로 생각한다. 그런 점에서 이 책은 요즘 공부하기 딱 좋은, 아주 트렌디한 책이라고 느꼈다!
일단 책의 목차를 쭉 훑어보면서 책의 도입부를 보는데, 이렇게 웹 언어들의 트렌드를 설명해주고 있었다..!!✨ 개인적으로 웹개발자로 취업을 준비하려하는 내 입장에서는 이렇게 트렌드에 관한 설명이 정말 단비 같았다!
내가 접한 IT 관련 책들 중에서 이렇게 트렌드를 친절하게 설명해주는 책은 잘 없던 걸로 기억하는데,
저자분께서 트렌드를 잘 따라가려고 이 책에 신경을 많이 쓴 게 보였다. 그만큼 뭔가 더 신뢰가 가는 책!

게다가 CSS 파트에서도 놀란 게, flex에 대한 설명이 되게 자세하고 친절하게 되어있다..!!
요즘 레이아웃들은 웬만하면 flex와 grid로 구성되는데, 이 flex와 grid는 등장한지 얼마 안된 아이들이라, 책에 잘 보이지 않았던 걸로 기억한다.
그런데 이 책은 CSS 파트에 flex가 들어있다..! (감동의 물결
아쉽게도 grid에 관한 설명은 없었는데, 근데 이 분량에 grid까지 추가되면.......분량이 정말 저세상으로 가지 않았을까 싶다.
개인적으로 필자는 flex가 들어간 것만으로도 만족스럽다!!

6. 친절한 설명과 함께 직접 실습 프로젝트를 할 수 있다!
마지막 파트에서는, 이 책에 담긴 HTML, CSS, JS 개념들을 활용해볼 수 있는 실전 프로젝트가 들어있다! 과정을 하나하나 잘 서술해주어서 쉽게 따라갈 수 있다! 필자는 개인적으로 이 스타벅스 코리아 메뉴를 구현하는 게 재밌어보여서 이 책을 보면서 조금씩 만들어보고 있는데, 친절하게 설명된 과정 하나하나를 직접 따라해보면서 만들어보니까 재밌고 유익하게 느껴졌다ㅎㅎ

* 마무리 *
최근에 감사한 기회로 책 증정 이벤트에 당첨되어 책을 출판사로부터 제공받고 이렇게 서평을 쓰게 되었는데, 일단 이 책으로 학습하면서 크게 느낀 점은, 정말 코딩이 처음인 사람에게도 자신있게 추천할 수 있을 만큼 너무나 친절한 책이라는 것이다!
만약에 내 주변 사람들이 HTML, CSS, 프론트엔드나, UI UX디자인, 웹디자인에 관심을 가져서 입문할 자료를 찾는다면, 난 바로 이 책을 추천해줄 것이다. 그만큼 분량도 설명도 너무나 만족스러웠던 책!✨ 많이 팔렸으면 좋겠다ㅎㅎ
'일상이상' 카테고리의 다른 글
| [혼공스터디(9기)] 아찔했던 혼공컴운,,그 6주간의 스터디 회고록📚👩🏻💻🔥✨ (0) | 2023.02.26 |
|---|